Customizing the chat window with CSS.
You can customize the look of webchat window by applying custom CSS styles.
Customizing with CSS
CSS is short for Cascading Style Sheets and is a set of specific rules applied to the style of the elements which are being read by the browser. You can't create new rules, but you can modify their properties.
To add custom styles, go to Webchat channel settings - Get Embed Code.
Insert your code and the changes will be applied to your webchat.

Note
All the changes are applied instantly, there is no need to replace the code on your website.
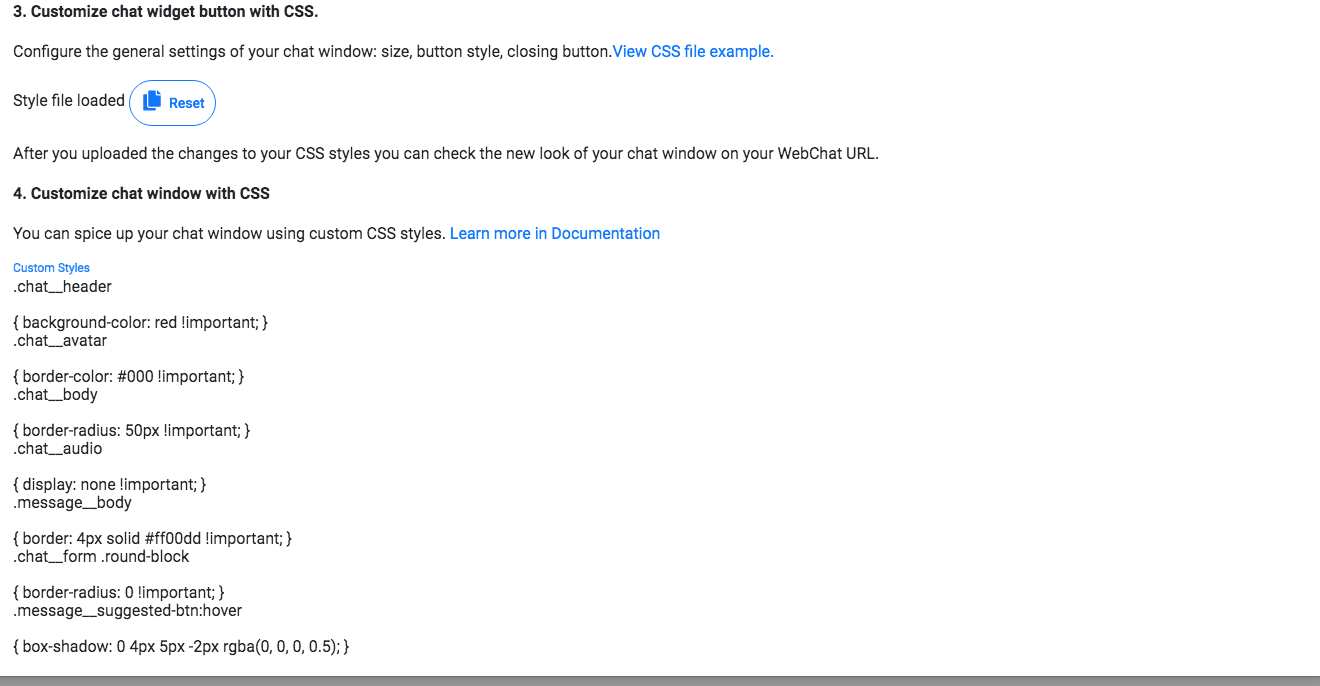
The default SnatchBot CSS settings for your reference:
#sntch_webchat, #sntch_webchat iframe { height: 300px !important; width: 300px !important }
.chat__header
{ background-color: red !important; }
.chat__avatar
{ border-color: #000 !important; }
.chat__body
{ border-radius: 50px !important; }
.chat__audio
{ display: none !important; }
.message__body
{ border: 4px solid #ff00dd !important; }
.chat__form .round-block
{ border-radius: 0 !important; }
.message__suggested-btn:hover
{ box-shadow: 0 4px 5px -2px rgba(0, 0, 0, 0.5); }
Other editable parameters:
Button Get Started:
.chat__starter .mat-primary { background-color: red !important}
Chat styling:
Header:
.chat__starter
.chat__header
.chat__start
.chat__channels
.chat__channel
.chat__channel-item
.chat__avatar
.chat__name
Chat Body
.chat__body
Chat Form
.chat__form
.chat__form-btns
.chat__input
.chat__info
.chat__control
.chat__controls
.chat__form .round-block
Chat Recorder
.chat__audio
Messages Styling:
.audio
.messages
Quick replies
.message__suggested
.message__suggested-btn
Message
.message // from bot
.message__body-img
.message__link
.message__wrapper
.message__body
.message__body_audio
.message__body img
.message--right // from user
.message__date
Cards
.mcard
.mcard__body
.mcard__text
.mcard--gallery
.mcard__thumb
Card buttons:
.mcard__btns button
.mcard__btn-container
.mcard__btn
.mcard__body-img
Right-to-Left languages
To enable right-to-left text direction, you can apply this parameter:
body
{ direction: rtl; }
Watch this video tutorial ''How to customize the chat window with CSS''
Updated over 4 years ago
