Customizing the chat widget button with CSS.
You can customize the look of chat button using a custom CSS file.
Customizing with CSS
CSS is short for Cascading Style Sheets and is a set of specific rules applied to the style of the elements which are being read by the browser. You can't create new rules, but you can modify their properties.
Note
CSS stylesheet is applied only to WebChat widget button. All customisations of chat widget can be done in Channels > Web > Customize. All the changes are applied on the fly, no need to replace the code on your website.
The default SnatchBot CSS settings for your reference:
#sntch_button
{
width: 90px !important;
height: 90px !important;
right: 10px !important;
bottom: 10px !important;
background-image: url(https://dvgpba5hywmpo.cloudfront.net/media/image/1522254217jjdER1I8ol) !important;
background-size: cover !important;
background-position: center center !important;
border-radius: 50% !important;
}
#sntch_webchat iframe {
width: 600px !important;
height: 600px !important;
}
#sntch_webchat {
width: 600px !important;
height: 600px !important;
bottom: 10px !important;
right: 10px !important;
border-radius: 20px 20px 0px 0px !important;
box-shadow: rgba(0, 0, 0, 0.16) 0px 3px 6px, rgba(0, 0, 0, 0.23) 0px 3px 6px !important;
}
#sntch_close {
top: 12px !important;
right: 8px !important;
width: 40px !important;
height: 40px !important;
font-size: 26px !important;
line-height: 40px !important;
color: rgb(255, 255, 255) !important;
text-align: center !important;
cursor: pointer !important;
}
To create and save a CSS file you will require a text editing program like Notepad ++ (https://notepad-plus-plus.org/).
Work with a new blank Notepad document and save it as “style.css”.
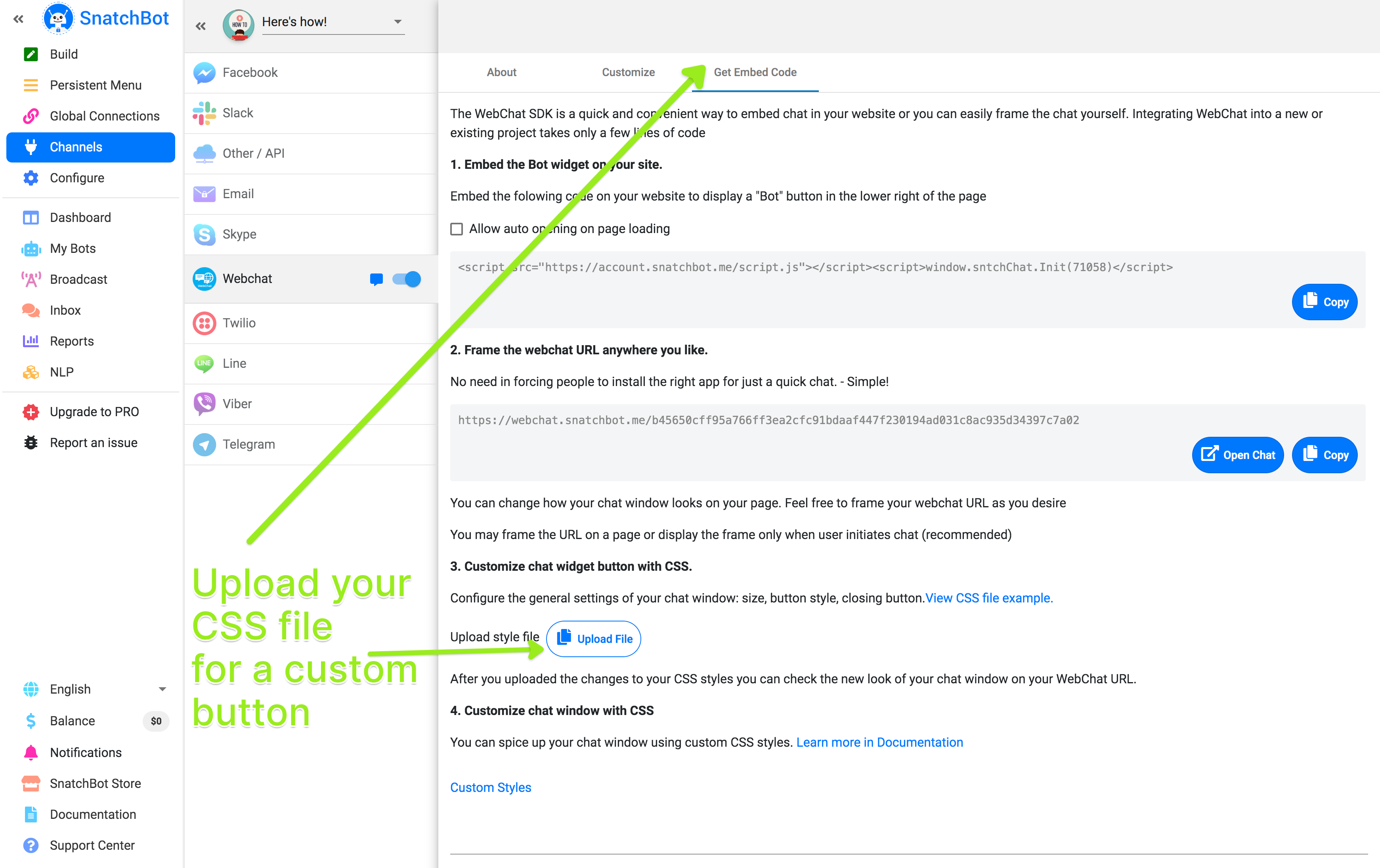
Then go to Channels > GET EMBED CODE > And click the Upload File button in section 3. Customize chat widget button with CSS.

Watch this video tutorial ''How to customize the chat widget button with CSS''
Updated over 4 years ago
You can also customize the look of webchat window by applying custom CSS styles.
