Adding Cards and Buttons
Adding Rich Card attachments to messages.
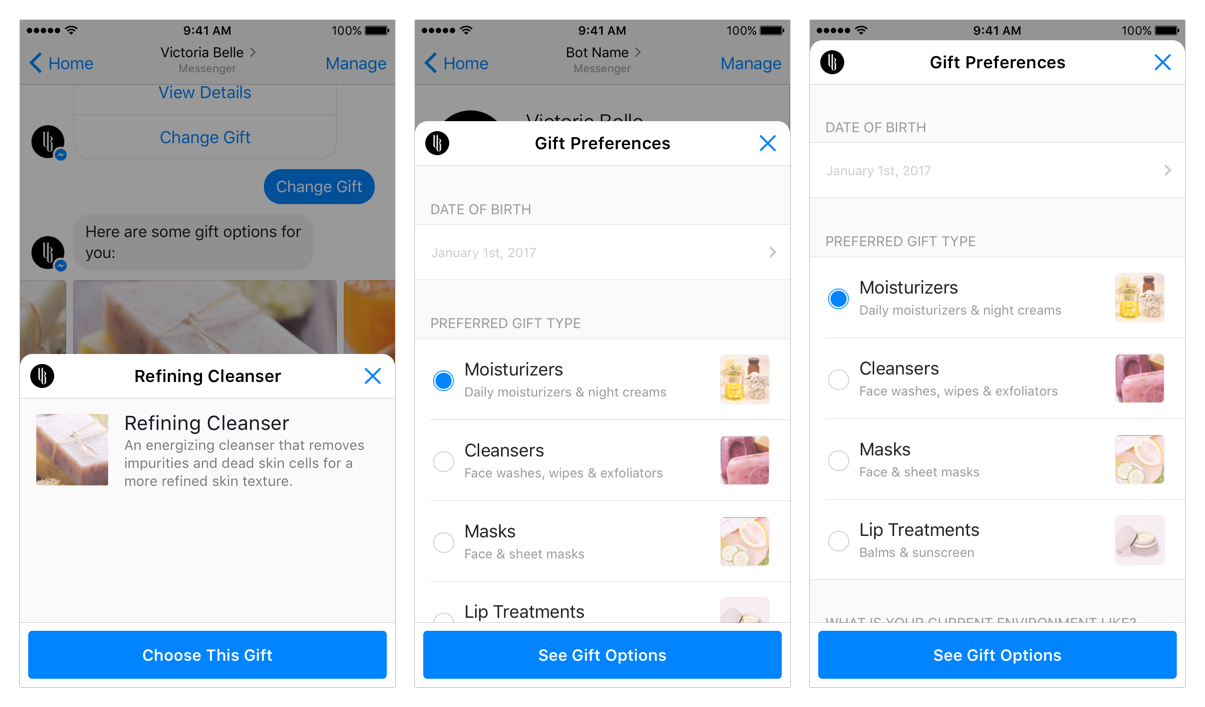
Cards are a neat way of embedding images, gifs, videos and calls to action. Not only does using cards make the conversation look more user-friendly, they have several very useful features.
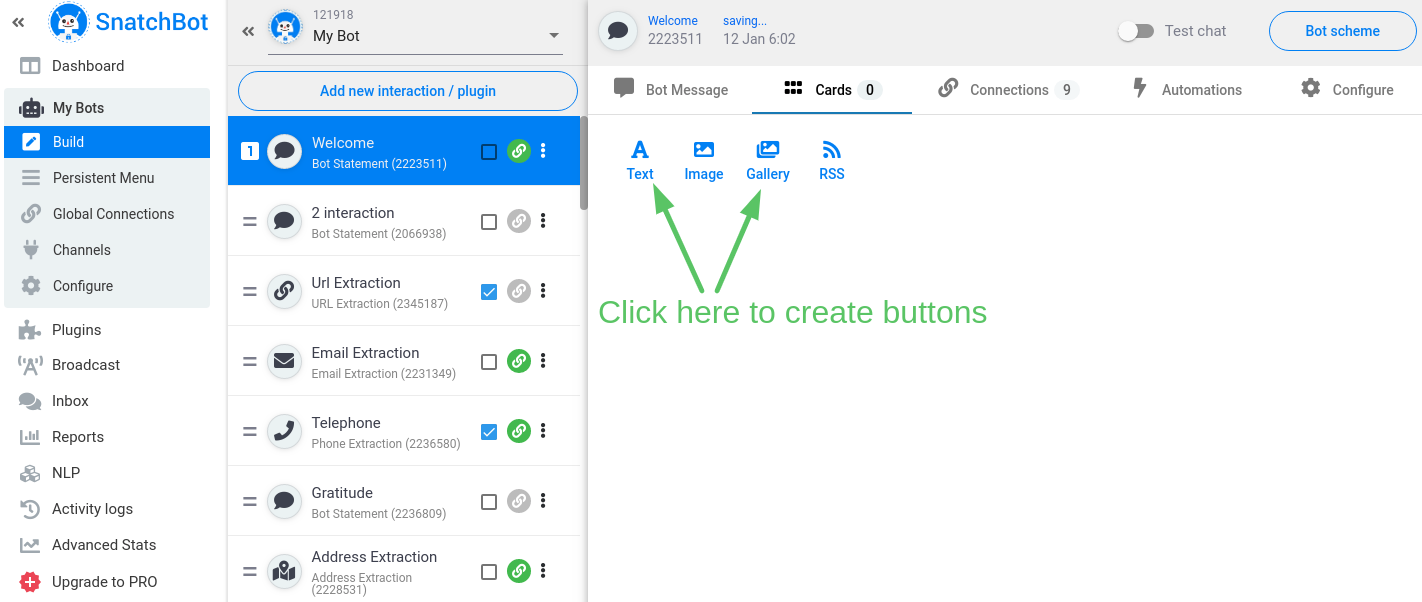
To create a card, select the relevant interaction, open the Cards tab and select a card:

Choose Text if you want the card to feature text only above the button or choose Gallery if you want an image or the option of scrolling through several images, each with a button.
Tip
You cannot add cards to the JSON interaction, but JSON messages can contain the cards.
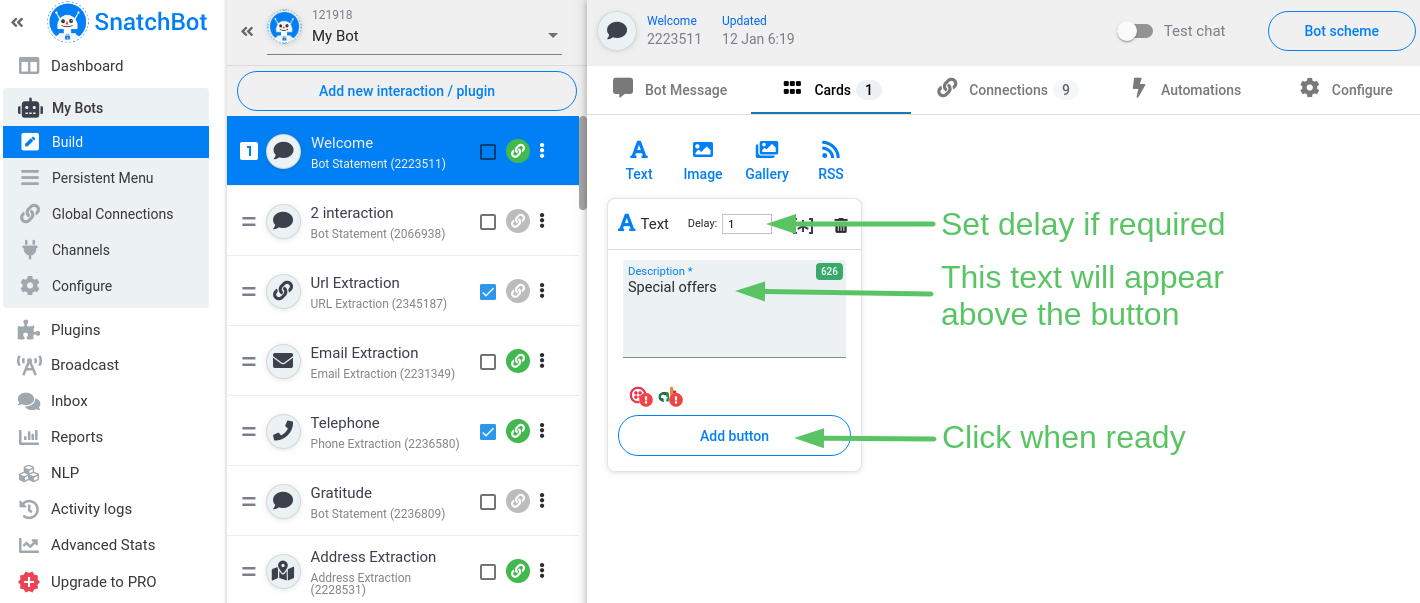
Let’s suppose you choose Text Card.
Type a line of text in the Description field, e.g. ‘Special Offers’. This text will appear directly above the button in the conversation. You may set a delay up to 100 seconds if you want the card to appear after a pause in the conversation.
Click Add button to continue:

Text and Gallery cards support buttons that can perform different kinds of actions:
- Blocks Button. Can be used to direct users to other interactions.
- URL Button. Can be used to open a webpage in the in-app browser.
- Call Button. Dials a phone number when tapped.
- Buy Button. Opens a checkout dialog to enables purchases.
- Email Button. Opens the user’s email client with your email prepopulated.
You’ll see that the following button types are available for your card: Interactions, URL, Phone call, Payment, Email.
These buttons are useful features for those who want the conversation to lead to an action by the user.
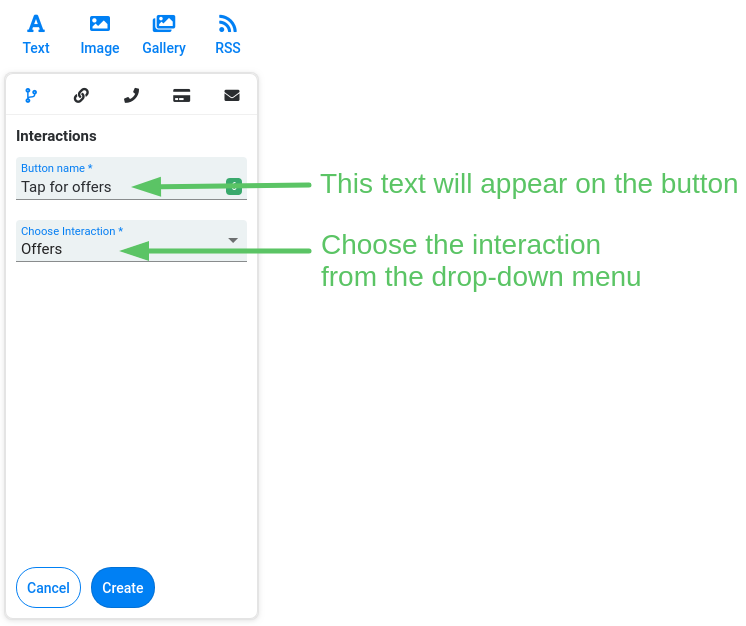
1. Block button.
This button redirects a user to another interaction. Enter a button name e.g. ‘Tap for offers’ and choose interaction from the drop-down menu of all your existing interactions. The user will jump to that interaction upon pressing the button.

A new connection won’t be created in the Connections tab, when you add an “Interactions” button.
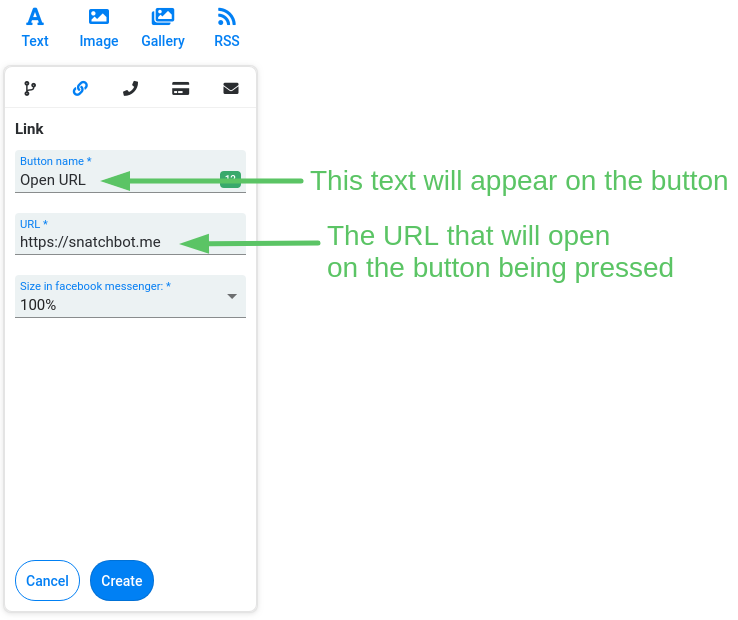
2. URL button.
This button opens a web page in the in-app browser.
Here you need to enter a button name and a URL. The URL must begin with “https://”.
Upon pressing the button the user will open that URL in another window.

Webviews Control for Facebook messenger. You can control the display height of the in-app browser window, enabling you to create experiences that look and feel like part of the Messenger Thread.
The URL Button opens a web page in the Messenger webview. This allows you to enrich the conversation with a web-based experience, where you have the full development flexibility of the web. For example, you might display a product summary in-conversation, then use the URL button to open the full product page on your website.
70 % 80 % 100 %

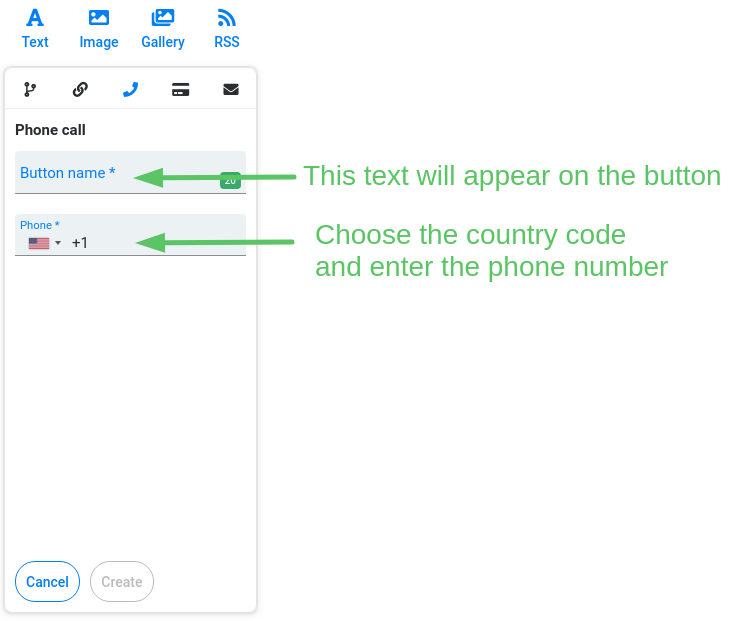
3. Phone call button.
The button initiates a phone call. The “Button name” and “Phone” fields are required. Optionally, you can choose the relevant international code from the drop-down menu.

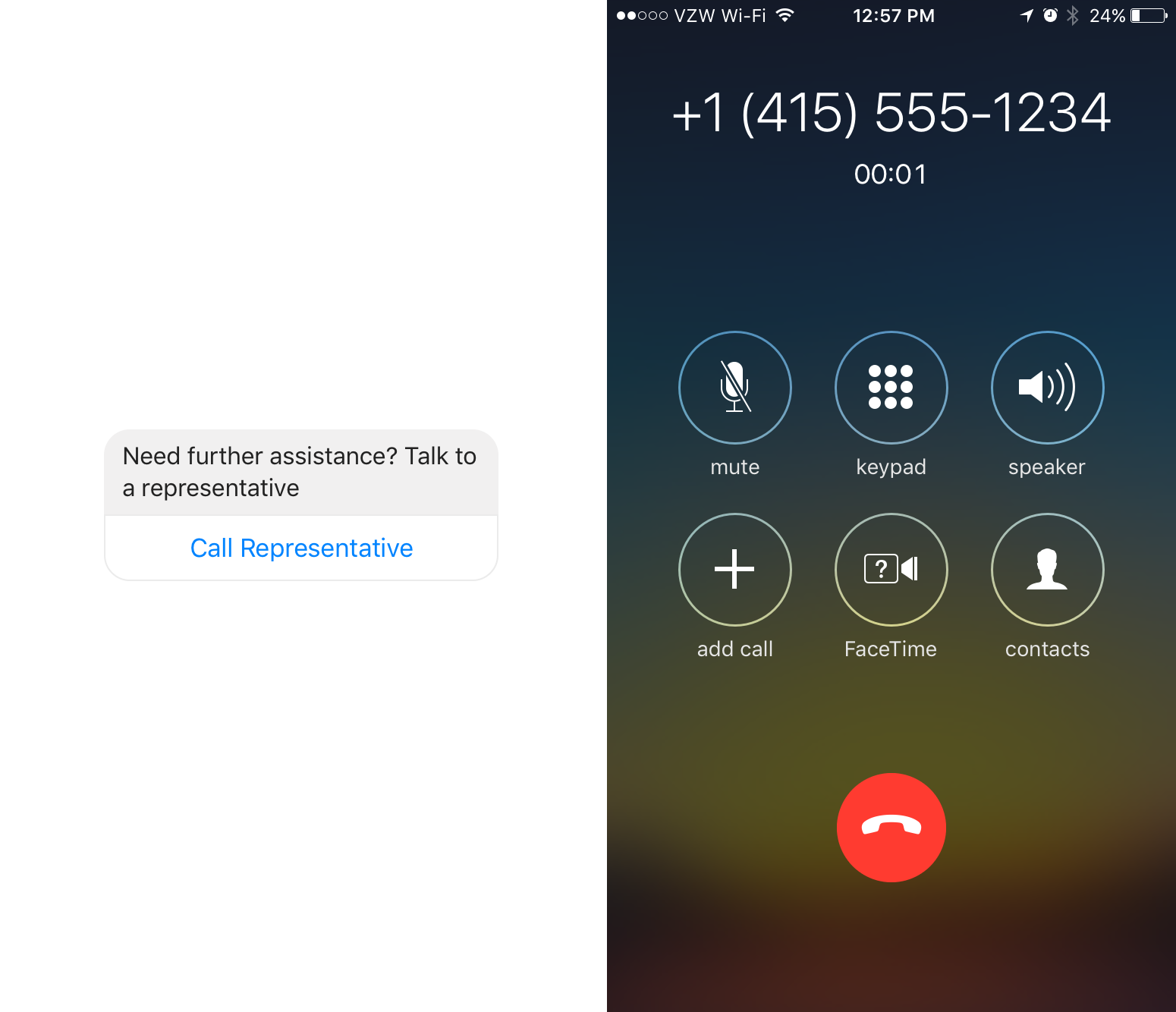
On pressing this button in the chat, the bot will open the user’s associated app for phone calls and dial the number.

A phone number must not contain spaces for use in Slack.
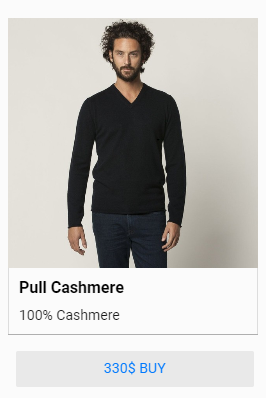
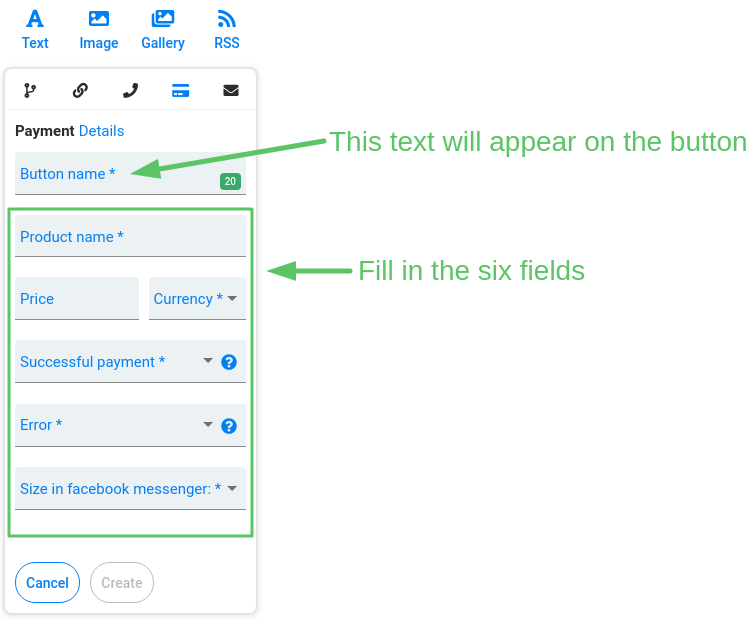
4. Payment button.
The button opens PayPal’s checkout dialog and allows people to share their credentials with businesses to make purchases. This button can be used with a Text Card and Gallery Card:

To use this feature, you must fill out billing information in the Profile -> Payment system tab.
Also, you have to fill the 7 fields in the card:
- Button name
- Product name
- Price
- Currency
- Successful payment - an interaction to show if the payment was processed successfully.
- Error - an interaction to show if the payment failed.
- Size in Facebook Messenger

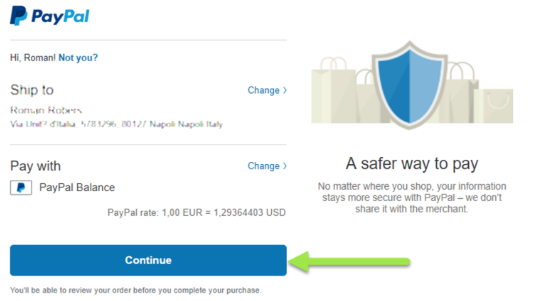
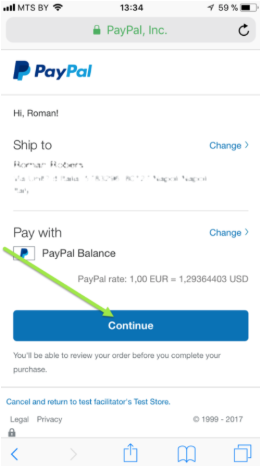
Making payment. When users click the “Pay” button, they will be redirected to the PayPal system (it will ask the user to log in), where they can confirm the payment. After clicking the Continue button, you will see that the payment has been successfully accepted.
Web version:

Mobile version:

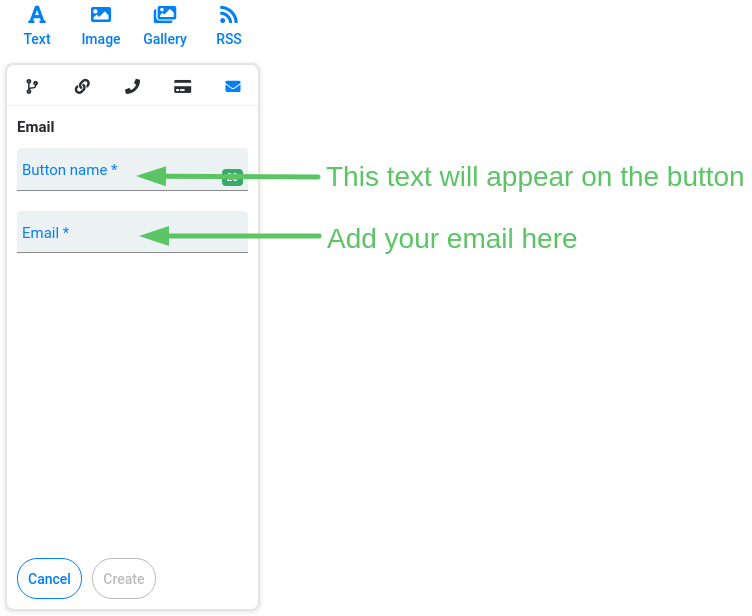
5. Email button.
The button opens the user’s email app with your email prepopulated.
On Facebook, the name of the button will be the same as the email address that has been entered.

Watch this video tutorial "How to add a Rich card"
Updated over 3 years ago
The RSS plugin allows you to show content from RSS feeds in your bot as a Card Gallery.
