Use Webhooks to send data to specified URL when some event occurs.
A WebHook is an HTTP callback: an HTTP POST that occurs when something happens; a simple event-notification via HTTP POST. A web application implementing WebHooks will POST a message to a URL when certain events happen.
If you have added a WebHook (either for your entire Bot or for a specific interaction connection), we will POST to your server each time your bot sends or receives a message.
When such an event is triggered, we'll send an HTTP POST payload to the WebHook's URL.
Note
We use WebHooks to send data to a specified URL when a particular event occurs. It is a POST request, which sends data about the interaction, the time and the message text.
A Webhook is a simple notification about an event containing data about time, userid and message text. It is sent to a specified URL.
{
"time": "2017-07-13T13:47:06.763Z'",
"data": "\"awesome\"",
"ip": "159.203.77.62"
}
The WebHook sends a request to the server based on a URL specified by you. Presumably, your server handles them in some way.
If you expect a reply (GET) in JSON then you could use the JSON API interaction. This will allow you to send POST or GET requests too and offers options to send more user attributes in the request than does a simple WebHook.
The main difference between using WebHooks and using JSON API is that WebHooks never expect a reply, while the JSON API interaction sends POST (or GET) requests and does expect a reply, which is then displayed in the conversation.
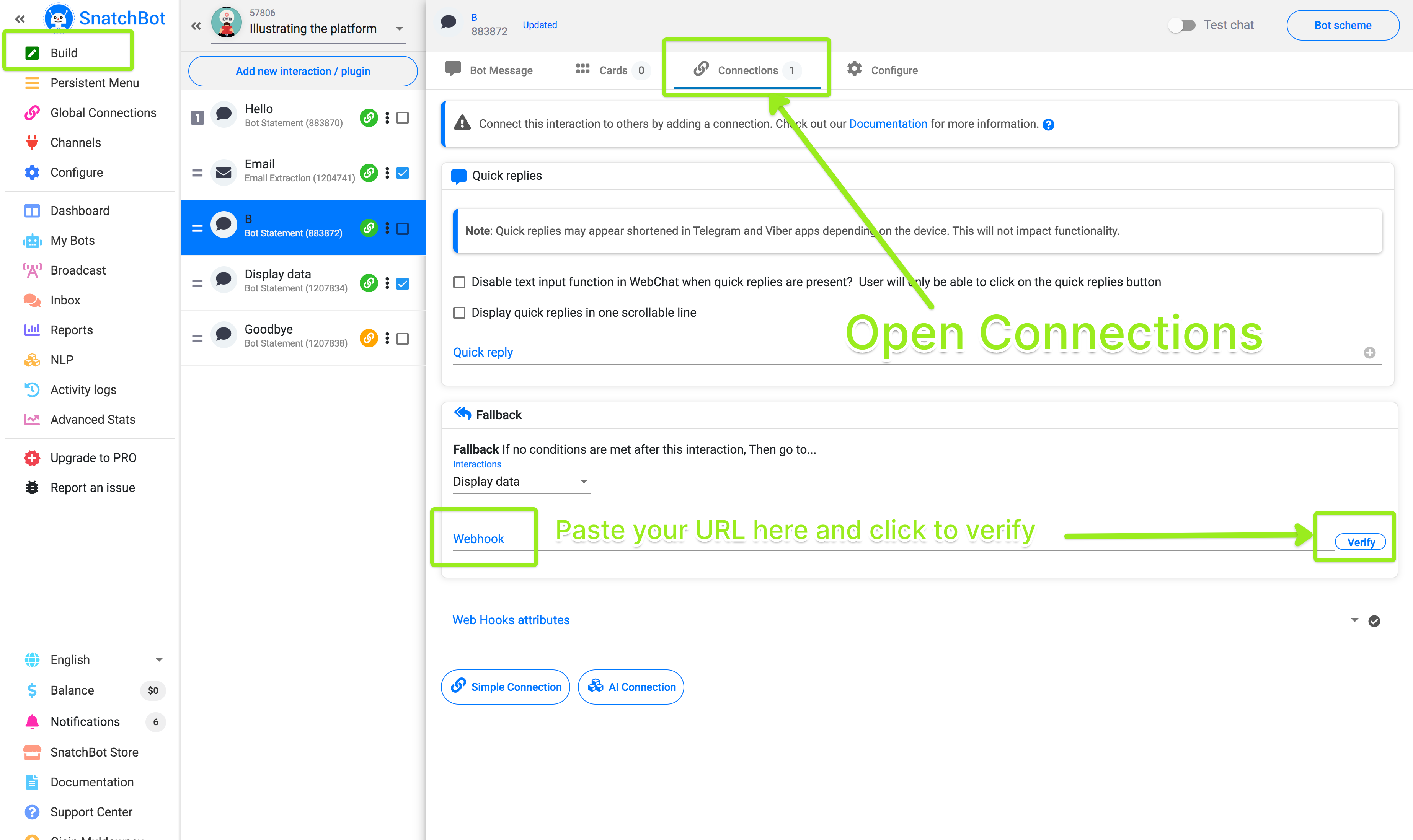
To have your chatbot send a WebHook at a particular interaction, first open the Connections tab.

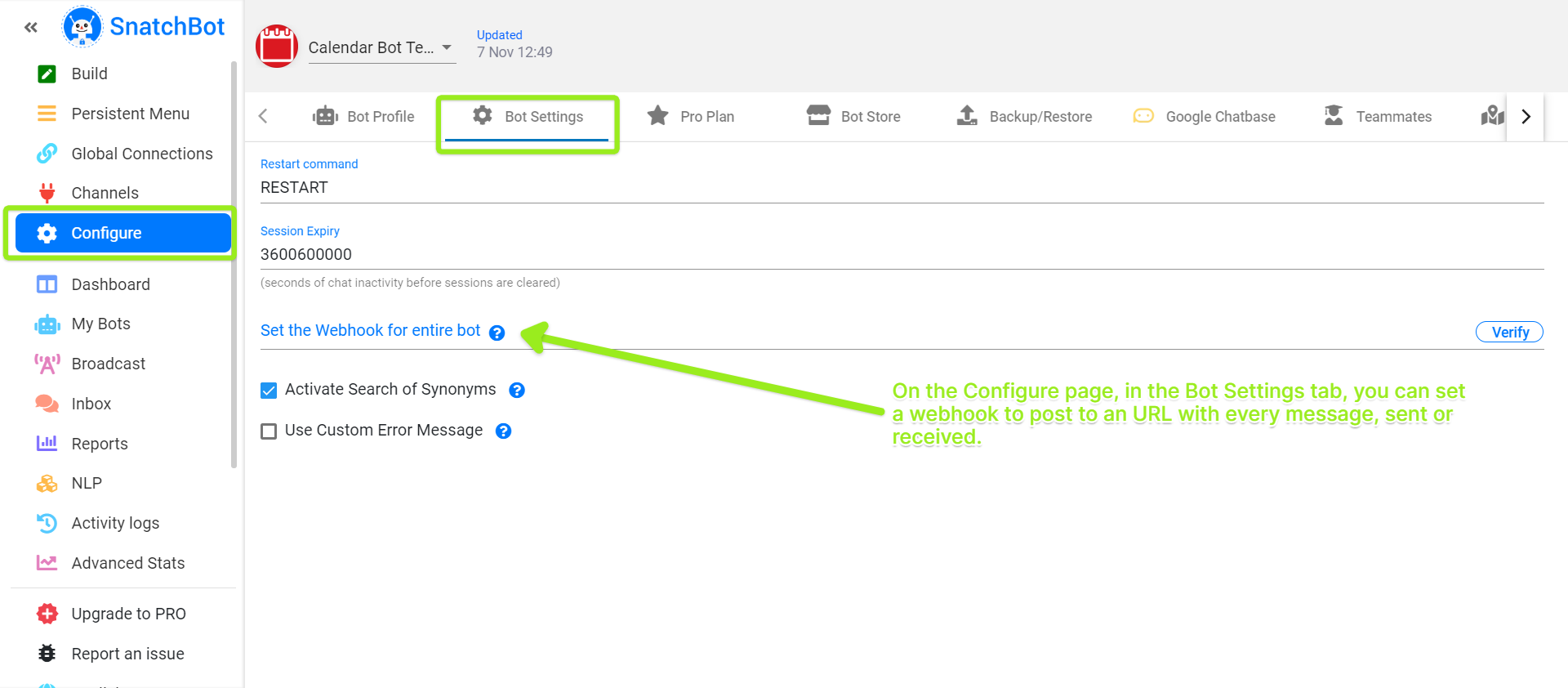
Webhook for the entire Bot
You also have the option of creating a WebHook that will POST to the URL you define every time the bot sends or receives a message.
This is set on the Configure page. Choose the Bot Settings tab, and paste the endpoint URL in the “Set the Webhooks for entire bot” field, and click the Verify button.