Learn everything you must require to use our API.
SnatchBot makes it easy to add conversational capabilities to your product or business. In these documents, you'll find everything you need to use our API.
With SnatchBot's APIs, you can create unique experiences for users at scale. There are no registration fees and our team is here to support you through the development and integration process.
SnatchBot is a software platform that enables businesses to communicate with their customers across every popular messaging app. Developers can use the SnatchBot API to add messaging and conversational capabilities to their software. Businesses can use the SnatchBot API to connect their favourite business systems and other tools to their customers over Bot messaging.
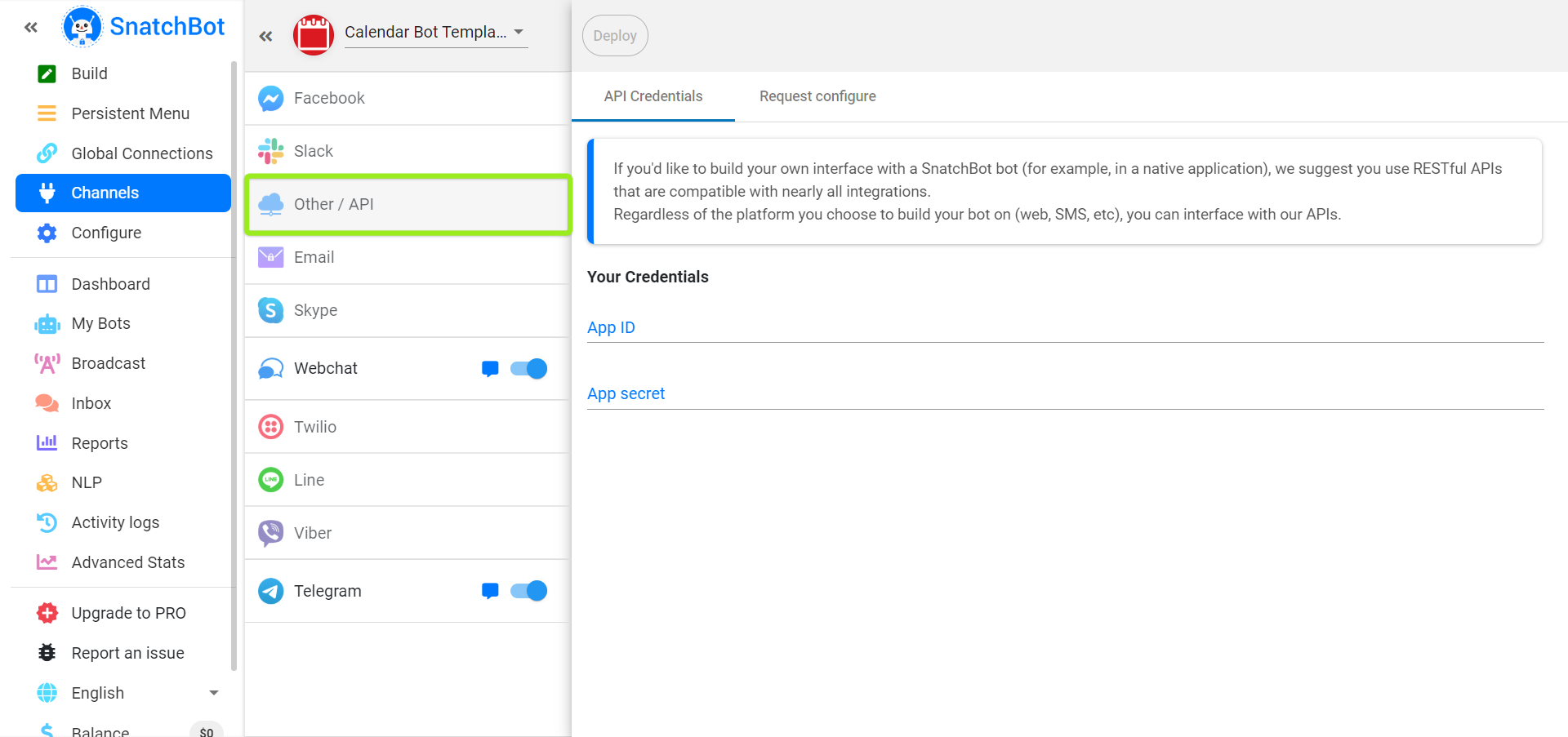
First of all, to use the API you must create a chatbot, then, having selected 'Channels', choose the Other / API option from the menu on the left:

Choose Channels, then Other/API
You will see two tabs, API Credentials and Request configure.
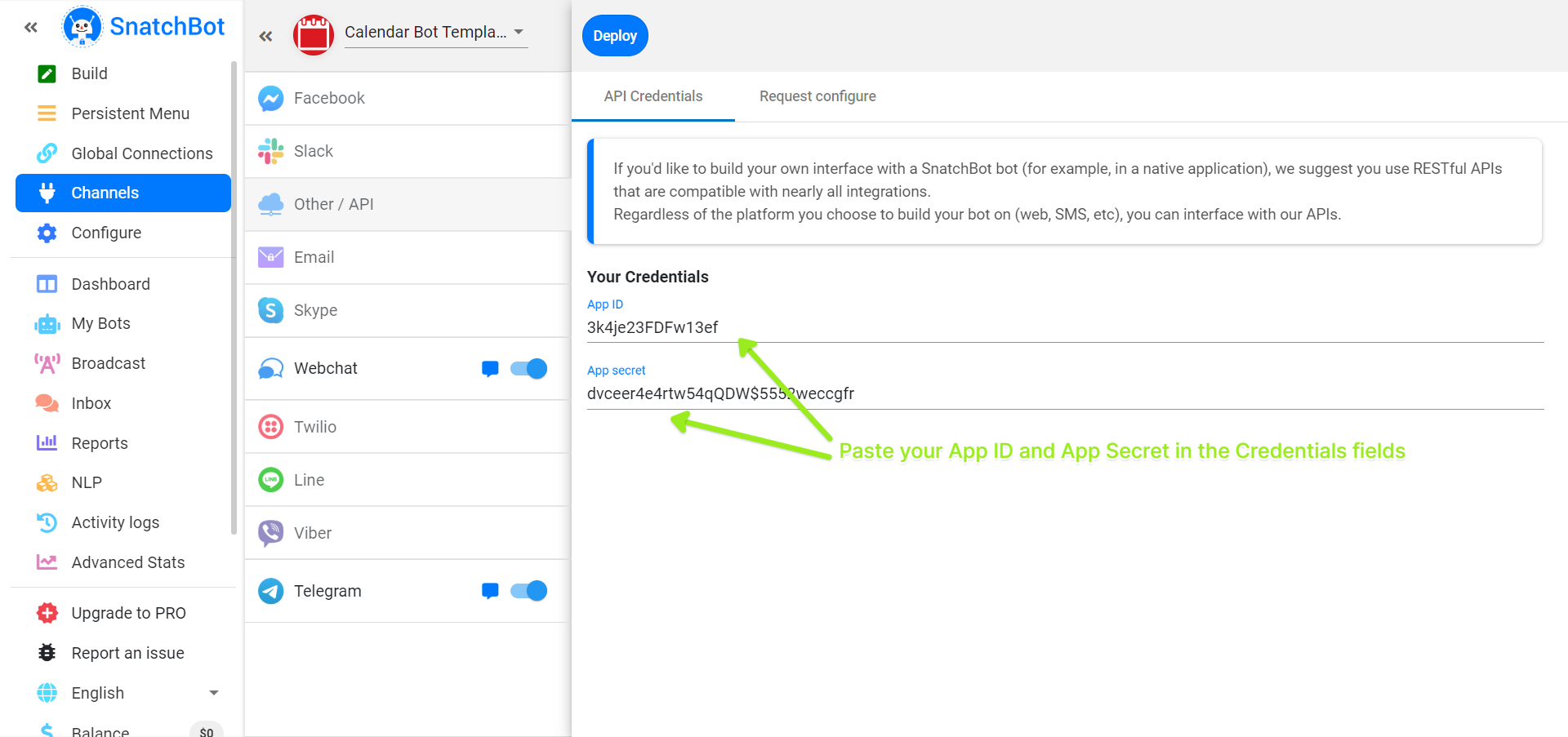
The API Credentials tab has two lines for you to populate, under Your Credentials, the App ID box and the App secret box. Fill these with the App ID and App secret that you would like to use when sending and receiving requests from the chatbot.

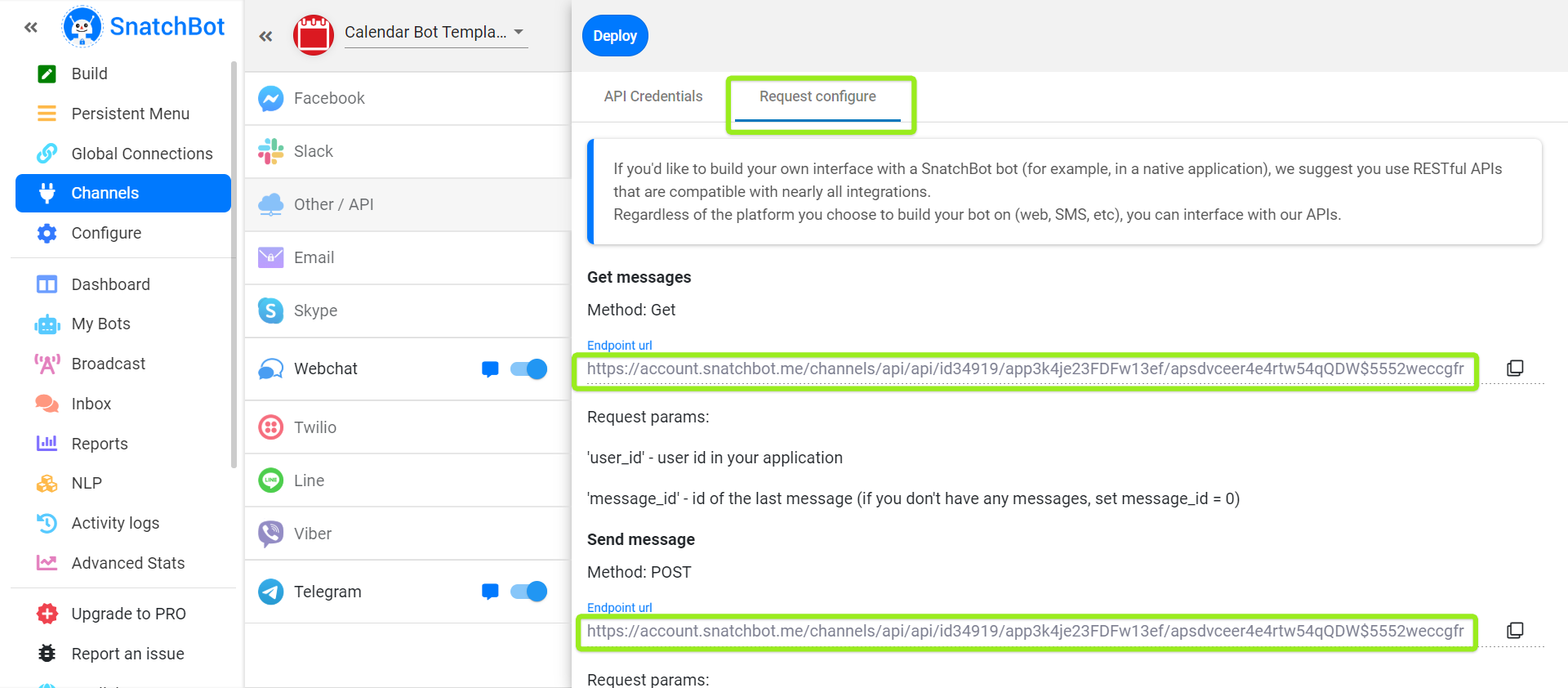
The 'Request configure' provides you with the necessary information for setting up the other API endpoint, like Snatchbot API URLs and request parameters.

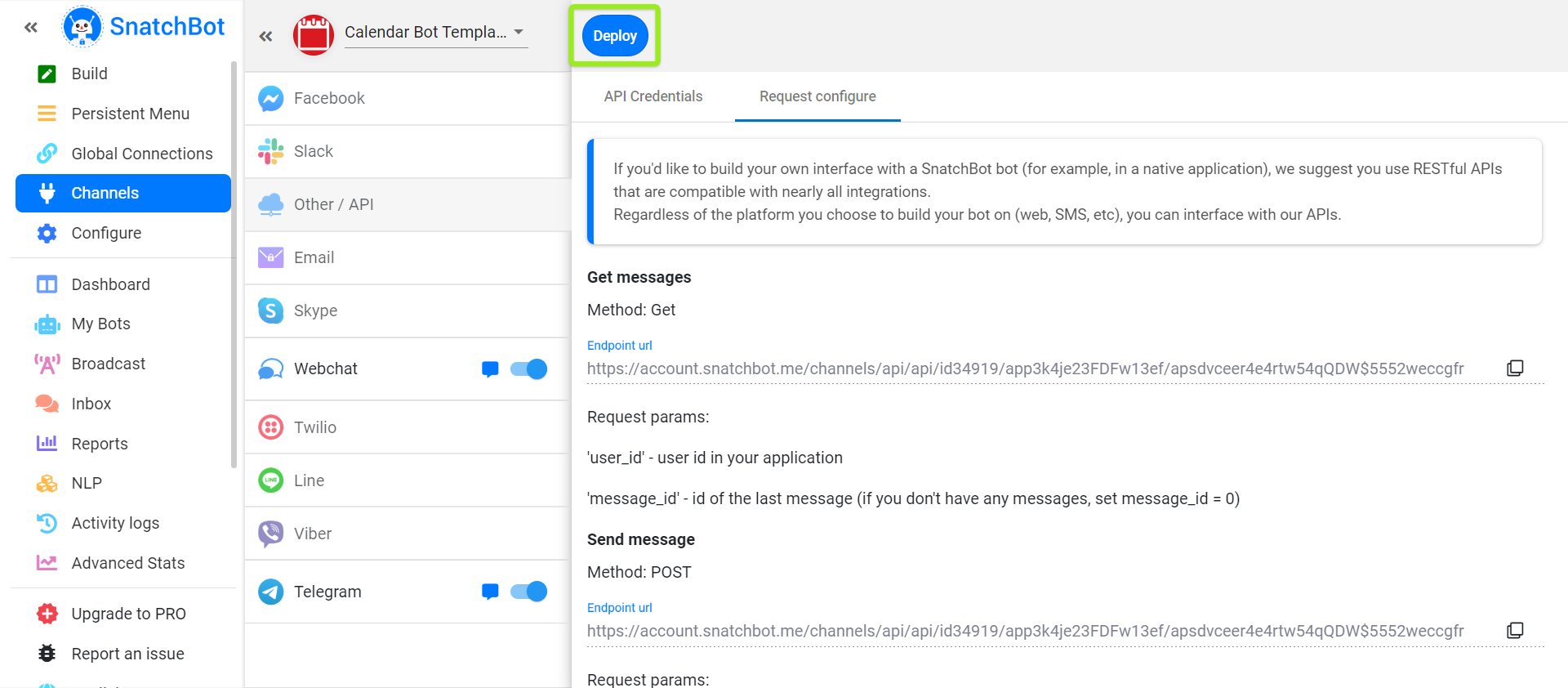
After adding the necessary credentials, you should activate the API channel by clicking the DEPLOY button above the tabs.

Now you just need to create the other API endpoint and start processing requests.
Enjoy!
